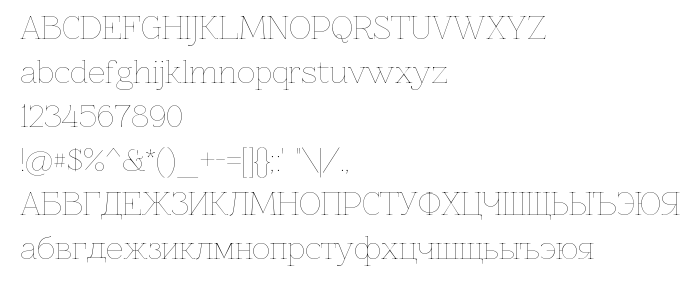
На этой странице Вы можете скачать шрифт Znikomit версии Version 0.53, который относится к семейству Znikomit (начертание Regular). Изготовителем шрифта является gluk. Дизайнер - gluk (для связи используйте следующий адрес: www.glukfonts.pl). Скачайте Znikomit бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, кириллические шрифты, шрифты с засечками. Его размер - всего 662 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Znikomit |
| Начертание | Regular |
| Идентификатор | FontForge : Znikomit : 5-12-2011 |
| Полное название шрифта | Znikomit |
| Версия | Version 0.53 |
| PostScript название | Znikomit |
| Изготовитель | gluk |
| Размер | 662 Kb |
| Дизайнер | gluk |
| URL дизайнера | www.glukfonts.pl |
| URL поставщика | www.glukfonts.pl |
| Описание лицензии | Copyright (c) 2011, gluk (www.glukfonts.pl|[email protected]), with Reserved Font Name Znikomit. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Znikomit к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=znikomit" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=znikomit);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Znikomit', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=znikomit" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Znikomit', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Znikomit!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: