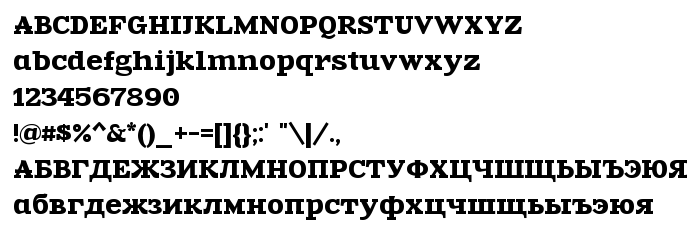
На этой странице Вы можете скачать шрифт Zantroke версии Version 0.36, который относится к семейству Zantroke (начертание Regular). Изготовителем шрифта является gluk. Дизайнер - GLUK fonts (для связи используйте следующий адрес: www.glukfonts.pl). Скачайте Zantroke бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, serif, slab, western шрифты. Его размер - всего 276 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Zantroke |
| Начертание | Regular |
| Идентификатор | FontForge : Zantroke : 8-11-2011 |
| Полное название шрифта | Zantroke |
| Версия | Version 0.36 |
| PostScript название | Zantroke |
| Изготовитель | gluk |
| Размер | 276 Kb |
| Дизайнер | GLUK fonts |
| URL дизайнера | www.glukfonts.pl |
| URL поставщика | www.glukfonts.pl |
| Описание лицензии | Copyright (c) 2011, gluk (www.glukfonts.pl|[email protected]), with Reserved Font Name Zantroke. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Zantroke к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=zantroke" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=zantroke);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Zantroke', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=zantroke" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zantroke', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zantroke!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.