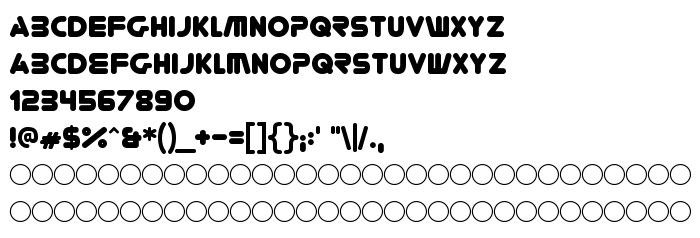
На этой странице Вы можете скачать шрифт You're Gone версии Version 3.000 2006, который относится к семейству You're Gone (начертание Regular). Изготовителем шрифта является You're-Gone. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте You're Gone бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты без засечек. Его размер - всего 98 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Семейство | You're Gone |
| Начертание | Regular |
| Идентификатор | RayLarabie: You're Gone: 2006 |
| Полное название шрифта | You're Gone |
| Версия | Version 3.000 2006 |
| PostScript название | YoureGone |
| Изготовитель | You're-Gone |
| Размер | 98 Kb |
| Торговая марка | You're Gone is a trademark of Ray Larabie |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.larabiefonts.com |
| Описание | Updated in February 2006 with class based kerning (OpenType format only), improved accents and spacing. Phonogram symbol and better monetary symbols. Includes an alternate R. Use the styistic alternates feature or the section symbol to access it. A, W and M have flipped versions in caps & lowercase slots. |

Вы можете подключить шрифт You're Gone к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=youand039re-gone);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'You're Gone', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=youand039re-gone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'You're Gone', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with You're Gone!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: