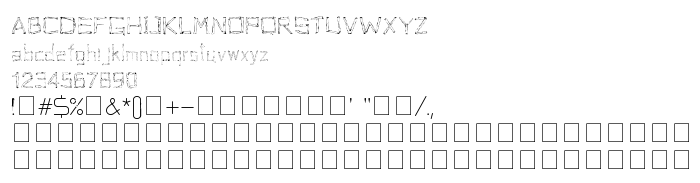
На этой странице Вы можете скачать шрифт Woodenhead версии Version 1.00 January 18, 2005, initial release, который относится к семейству Woodenhead (начертание Regular). Изготовителем шрифта является Woodenhead. Скачайте Woodenhead бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 140 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (C) 2005 http://webnaipol.atspace.com All Rights Reserved. |
| Семейство | Woodenhead |
| Начертание | Regular |
| Идентификатор | NP Naipol Template:Version 1.00 |
| Полное название шрифта | Woodenhead |
| Версия | Version 1.00 January 18, 2005, initial release |
| PostScript название | Woodenhead |
| Изготовитель | Woodenhead |
| Размер | 140 Kb |
| Торговая марка | http://webnaipol.atspace.com |
| URL дизайнера | http://webnaipol.atspace.com |
| URL поставщика | http://webnaipol.atspace.com |
| Описание | This font Created and Encoded by http://webnaipol.atspace.com |
| Описание лицензии | 1. This Font is FREEWARE. You can install and use it on an unlimited number of computers. This font is free for distribution in any form as long as it's kept in the original form. 2. This Font Encoded by http://webnaipol.atspace.com and license of this font does not transfer any ownership of the FONT FILES to you. 3. You may not translate, modify, reverse files, disassemble, decompile or otherwise re-gennerate the font files. 4. None use font files for any commercial. 5. NO WARRANTY. THIS FONT IS LICENSED TO YOU "AS IS" AND WITHOUT ANY WARRANTY OR GUARANTEE OF ANY KIND. |
| URL лицензии | http://webnaipol.atspace.com |

Вы можете подключить шрифт Woodenhead к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=woodenhead);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Woodenhead', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Woodenhead', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Woodenhead!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: