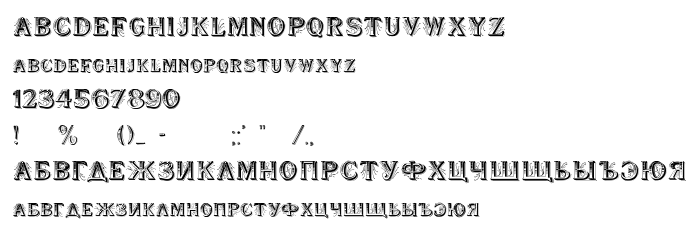
На этой странице Вы можете скачать шрифт Wooden Ship Decorated версии Version 1.000 2006 initial release, который относится к семейству Wooden Ship Decorated (начертание Regular). Изготовителем шрифта является Wooden-Ship-Decorated. Дизайнер - Ivan D Zeifert (для связи используйте следующий адрес: http://www.gliphmaker.com). Скачайте Wooden Ship Decorated бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Его размер - всего 323 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Ivan Zeifert works, 2006. All rights reserved. |
| Семейство | Wooden Ship Decorated |
| Начертание | Regular |
| Идентификатор | IvanZeifertworks: Wooden Ship Decorated: 2006 |
| Полное название шрифта | Wooden Ship Decorated |
| Версия | Version 1.000 2006 initial release |
| PostScript название | WoodenShipDecorated |
| Изготовитель | Wooden-Ship-Decorated |
| Размер | 323 Kb |
| Торговая марка | Wooden Ship Decorated is a trademark of Ivan Zeifert works. |
| Дизайнер | Ivan D Zeifert |
| URL дизайнера | http://www.gliphmaker.com |
| URL поставщика | http://www.gliphmaker.com |

Вы можете подключить шрифт Wooden Ship Decorated к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=wooden-ship-decorated" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=wooden-ship-decorated);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Wooden Ship Decorated', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=wooden-ship-decorated" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wooden Ship Decorated', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wooden Ship Decorated!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« WindCTT
Следующий шрифт: