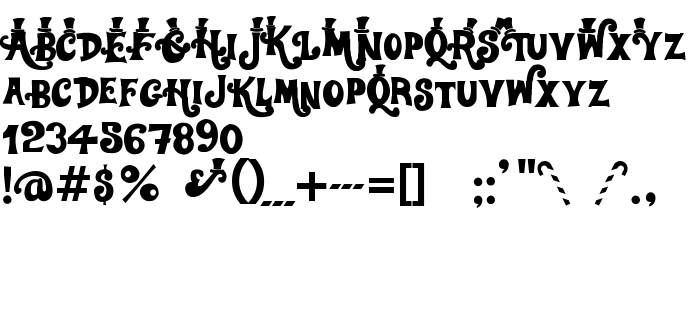
На этой странице Вы можете скачать шрифт WillyWonka версии visit www.sharkshock.uni.cc, который относится к семейству WillyWonka (начертание Regular). Изготовителем шрифта является WillyWonka. Скачайте WillyWonka бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 27 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | WillyWonka© Dennis Ludlow 2001 All Rights Reserved |
| Семейство | WillyWonka |
| Начертание | Regular |
| Идентификатор | WillyWonka |
| Полное название шрифта | WillyWonka |
| Версия | visit www.sharkshock.uni.cc |
| PostScript название | WillyWonka |
| Изготовитель | WillyWonka |
| Размер | 27 Kb |
| Торговая марка | WillyWonka is a registered trademark of Sharkshock Productions. |

Вы можете подключить шрифт WillyWonka к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=willywonka" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=willywonka);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'WillyWonka', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=willywonka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WillyWonka', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WillyWonka!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Wood 2 »