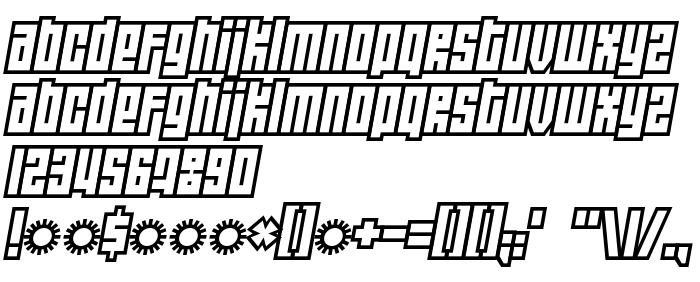
На этой странице Вы можете скачать шрифт Wide awake версии 2002; 1.0, initial release, который относится к семейству Wide awake (начертание Regular). Дизайнер - pizzadude.dk. Скачайте Wide awake бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: контурные шрифты. Его размер - всего 37 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Wide awake |
| Начертание | Regular |
| Идентификатор | JakobFischeratwww.pizzadude.dk: Wide awake: 2002 |
| Полное название шрифта | Wide awake |
| Версия | 2002; 1.0, initial release |
| PostScript название | Wideawake |
| Размер | 37 Kb |
| Торговая марка | Wide awake is a trademark of the Jakob Fischer at www.pizzadude.dk. |
| Дизайнер | pizzadude.dk |
| Описание лицензии | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Вы можете подключить шрифт Wide awake к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=wide-awake" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=wide-awake);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Wide awake', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=wide-awake" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wide awake', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wide awake!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: