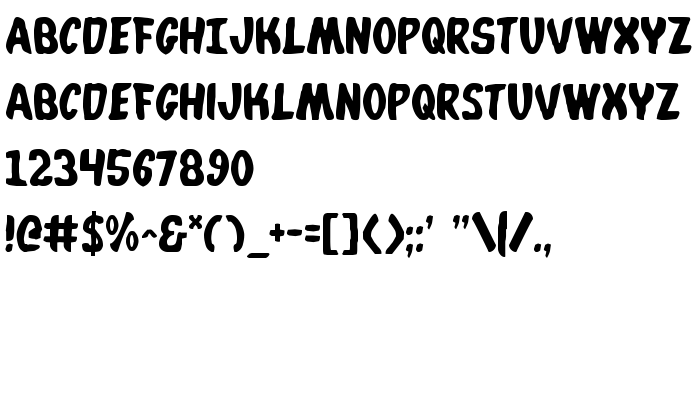
На этой странице Вы можете скачать шрифт Whatafont версии 2, который относится к семейству Whatafont (начертание Regular). Изготовителем шрифта является Whatafont. Скачайте Whatafont бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: комические шрифты, латинские шрифты. Его размер - всего 56 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2002 Iconian Fonts - http://www.iconian.com/ |
| Семейство | Whatafont |
| Начертание | Regular |
| Идентификатор | Whatafont |
| Полное название шрифта | Whatafont |
| Версия | 2 |
| PostScript название | Whatafont |
| Изготовитель | Whatafont |
| Размер | 56 Kb |
| URL дизайнера | http://www.iconian.com/ |

Вы можете подключить шрифт Whatafont к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=whatafont" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=whatafont);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Whatafont', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=whatafont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Whatafont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Whatafont!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: