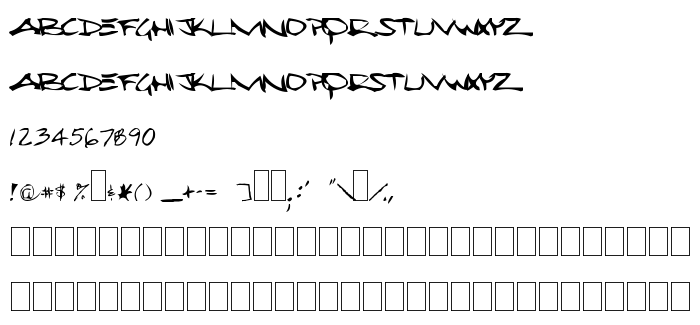
На этой странице Вы можете скачать шрифт Wesmo версии 1.0, который относится к семейству Wesmo (начертание Plain). Изготовителем шрифта является Wesmo. Дизайнер - Wes Moore (для связи используйте следующий адрес: www.wesmoore.com). Скачайте Wesmo бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, шрифты для граффити. Его размер - всего 19 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | COPYRIGHT WES MOORE |
| Семейство | Wesmo |
| Начертание | Plain |
| Идентификатор | Wesmo |
| Полное название шрифта | Wesmo |
| Версия | 1.0 |
| PostScript название | WesmoPlain |
| Изготовитель | Wesmo |
| Размер | 19 Kb |
| Дизайнер | Wes Moore |
| URL дизайнера | www.wesmoore.com |

Вы можете подключить шрифт Wesmo к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=wesmo" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=wesmo);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Wesmo', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=wesmo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wesmo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wesmo!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: