На этой странице Вы можете скачать шрифт Were-Beast Shadow версии 001.000, который относится к семейству Were-Beast Shadow (начертание Regular). Изготовителем шрифта является Were-Beast-Shadow. Дизайнер - Daniel Zadorozny (для связи используйте следующий адрес: http://www.iconian.com). Скачайте Were-Beast Shadow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, ужасные шрифты. Его размер - всего 215 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2008 Iconian Fonts - www.iconian.com |
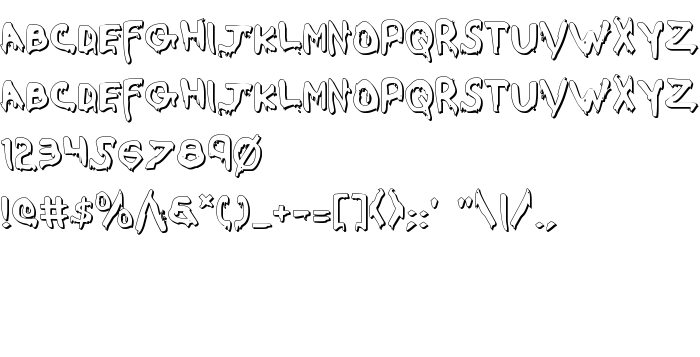
| Семейство | Were-Beast Shadow |
| Начертание | Regular |
| Идентификатор | Were-Beast Shadow: 2008 |
| Полное название шрифта | Were-Beast Shadow |
| Версия | 001.000 |
| PostScript название | Were-BeastShadow |
| Изготовитель | Were-Beast-Shadow |
| Размер | 215 Kb |
| Дизайнер | Daniel Zadorozny |
| URL дизайнера | http://www.iconian.com |

Вы можете подключить шрифт Were-Beast Shadow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=were-beast-shadow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Were-Beast Shadow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Were-Beast Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Were-Beast Shadow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: