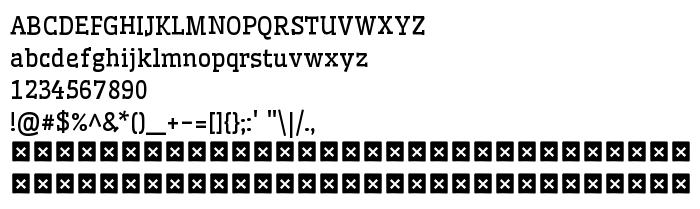
На этой странице Вы можете скачать шрифт Wellfleet версии Version 1.002, который относится к семейству Wellfleet (начертание Regular). Изготовителем шрифта является Riccardo De Franceschi. Дизайнер - Riccardo De Franceschi (для связи используйте следующий адрес: www.rdftype.it). Скачайте Wellfleet бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: cute, serif, slab, western шрифты. Его размер - всего 51 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Wellfleet |
| Начертание | Regular |
| Идентификатор | RiccardoDeFranceschi: Wellfleet Regular: 2011 |
| Полное название шрифта | Wellfleet |
| Версия | Version 1.002 |
| PostScript название | Wellfleet-Regular |
| Изготовитель | Riccardo De Franceschi |
| Размер | 51 Kb |
| Торговая марка | Wellfleet is a trademark of Sorkin Type Co. |
| Дизайнер | Riccardo De Franceschi |
| URL дизайнера | www.rdftype.it |
| URL поставщика | www.sorkintype.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Wellfleet к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=wellfleet" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=wellfleet);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Wellfleet', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=wellfleet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wellfleet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wellfleet!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
New »