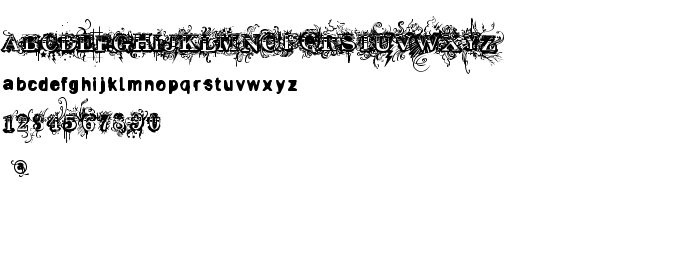
На этой странице Вы можете скачать шрифт Vtks Revolt версии Version 1.00 April 9, 2008, initial release, который относится к семейству Vtks Revolt (начертание Regular). Изготовителем шрифта является Vtks-Revolt. Дизайнер - douglas vitkauskas (для связи используйте следующий адрес: www.vtks.com.br). Скачайте Vtks Revolt бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: альтернативные шрифты, латинские шрифты. Его размер - всего 174 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |
| Семейство | Vtks Revolt |
| Начертание | Regular |
| Идентификатор | Vtks Revolt:Version 1.00 |
| Полное название шрифта | Vtks Revolt |
| Версия | Version 1.00 April 9, 2008, initial release |
| PostScript название | VtksRevolt |
| Изготовитель | Vtks-Revolt |
| Размер | 174 Kb |
| Торговая марка | Vtks Revolt is a trademark of DOUGLAS VITKAUSKAS. |
| Дизайнер | douglas vitkauskas |
| URL дизайнера | www.vtks.com.br |
| Описание | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |

Вы можете подключить шрифт Vtks Revolt к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=vtks-revolt" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=vtks-revolt);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Vtks Revolt', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=vtks-revolt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Revolt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Revolt!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: