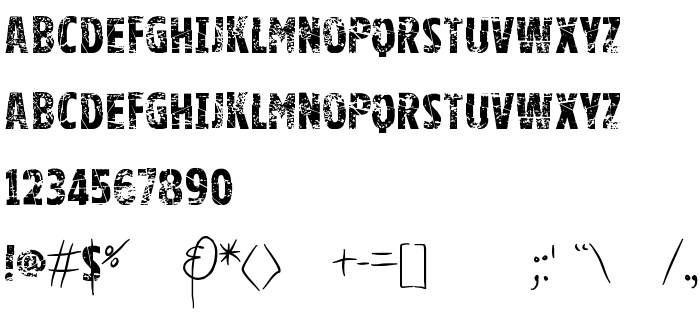
На этой странице Вы можете скачать шрифт Vtks good luck for you версии Version 1.00 June 22, 2008, initial release, который относится к семейству Vtks good luck for you (начертание Regular). Изготовителем шрифта является Vtks-good-luck-for-you. Дизайнер - douglas vitkauskas (для связи используйте следующий адрес: www.vtks.com.br). Скачайте Vtks good luck for you бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: альтернативные шрифты, латинские шрифты. Его размер - всего 287 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |
| Семейство | Vtks good luck for you |
| Начертание | Regular |
| Идентификатор | Vtks good luck for you:Version 1.00 |
| Полное название шрифта | Vtks good luck for you |
| Версия | Version 1.00 June 22, 2008, initial release |
| PostScript название | Vtksgoodluckforyou |
| Изготовитель | Vtks-good-luck-for-you |
| Размер | 287 Kb |
| Торговая марка | Vtks good luck for you is a trademark of douglas vitkauskas. |
| Дизайнер | douglas vitkauskas |
| URL дизайнера | www.vtks.com.br |
| Описание | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |

Вы можете подключить шрифт Vtks good luck for you к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=vtks-good-luck-for-you" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=vtks-good-luck-for-you);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Vtks good luck for you', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=vtks-good-luck-for-you" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks good luck for you', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks good luck for you!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: