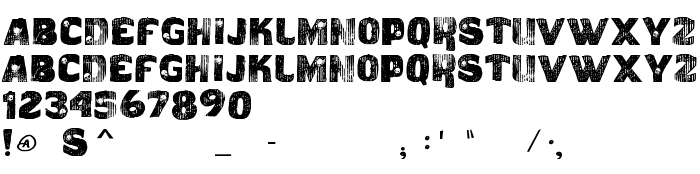
На этой странице Вы можете скачать шрифт vtks caveirada версии Version 1.00 March 1, 2008, initial release, который относится к семейству vtks caveirada (начертание Regular). Изготовителем шрифта является vtks-caveirada. Дизайнер - douglas vitkauskas (для связи используйте следующий адрес: www.vtks.com.br). Скачайте vtks caveirada бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: альтернативные шрифты, латинские шрифты. Его размер - всего 452 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |
| Семейство | vtks caveirada |
| Начертание | Regular |
| Идентификатор | vtks caveirao:Version 1.00 |
| Полное название шрифта | vtks caveirada |
| Версия | Version 1.00 March 1, 2008, initial release |
| PostScript название | vtkscaveirada |
| Изготовитель | vtks-caveirada |
| Размер | 452 Kb |
| Торговая марка | vtks caveir?o is a trademark of douglas vitkauskas. |
| Дизайнер | douglas vitkauskas |
| URL дизайнера | www.vtks.com.br |
| Описание | Copyright (c) 2008 by douglas vitkauskas. All rights reserved. |

Вы можете подключить шрифт vtks caveirada к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=vtks-caveirada" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=vtks-caveirada);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'vtks caveirada', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=vtks-caveirada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vtks caveirada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vtks caveirada!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: