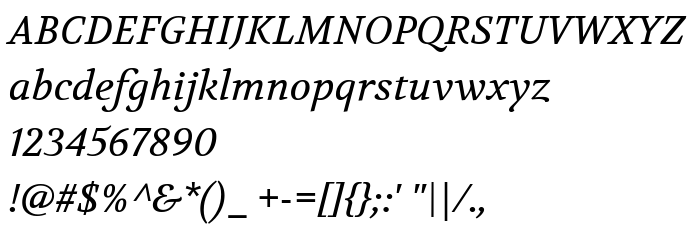
На этой странице Вы можете скачать шрифт Volkhov Italic версии Version 1.010, который относится к семейству Volkhov (начертание Italic). Изготовителем шрифта является Cyreal (www.cyreal.org). Дизайнер - Cyreal (www.cyreal.org) (для связи используйте следующий адрес: http://cyreal.org). Скачайте Volkhov Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, шрифты с засечками. Его размер - всего 100 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Volkhov |
| Начертание | Italic |
| Идентификатор | Cyreal(www.cyreal.org): Volkhov Italic: 2011 |
| Полное название шрифта | Volkhov Italic |
| Версия | Version 1.010 |
| PostScript название | Volkhov-Italic |
| Изготовитель | Cyreal (www.cyreal.org) |
| Размер | 100 Kb |
| Торговая марка | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Дизайнер | Cyreal (www.cyreal.org) |
| URL дизайнера | http://cyreal.org |
| URL поставщика | http://cyreal.org |
| Описание лицензии | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Italic". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Volkhov Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=volkhov-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Volkhov Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: