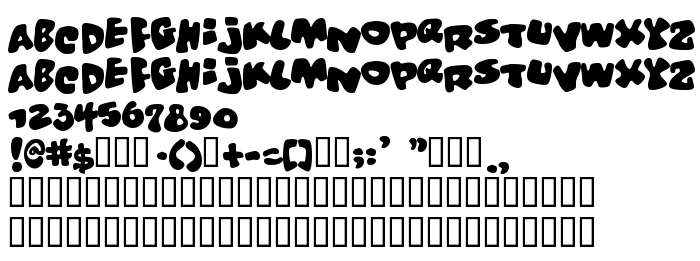
На этой странице Вы можете скачать шрифт Vitamin версии www.pizzadude.cjb.net, который относится к семейству Vitamin (начертание Regular). Дизайнер - pizzadude.dk. Скачайте Vitamin бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: bouncy, brushed, casual. Его размер - всего 22 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Vitamin |
| Начертание | Regular |
| Идентификатор | Vitamin |
| Полное название шрифта | Vitamin |
| Версия | www.pizzadude.cjb.net |
| PostScript название | Vitamin |
| Размер | 22 Kb |
| Дизайнер | pizzadude.dk |
| Описание лицензии | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Вы можете подключить шрифт Vitamin к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=vitamin" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=vitamin);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Vitamin', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=vitamin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vitamin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vitamin!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Virgo 01
Следующий шрифт: