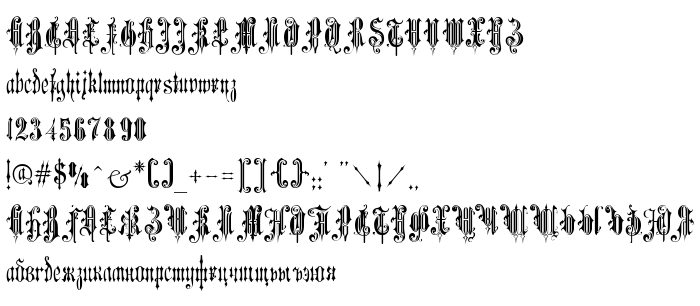
На этой странице Вы можете скачать шрифт Victorian Gothic Two версии Version 1.000 2007 initial release, который относится к семейству Victorian Gothic Two (начертание Regular). Изготовителем шрифта является Victorian-Gothic-Two. Дизайнер - Gophmann A.L. (для связи используйте следующий адрес: [email protected]). Скачайте Victorian Gothic Two бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: готические шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 179 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Семейство | Victorian Gothic Two |
| Начертание | Regular |
| Идентификатор | GophmannA.L.: Victorian Gothic Two: 2007 |
| Полное название шрифта | Victorian Gothic Two |
| Версия | Version 1.000 2007 initial release |
| PostScript название | VictorianGothicTwo |
| Изготовитель | Victorian-Gothic-Two |
| Размер | 179 Kb |
| Торговая марка | Victorian Gothic One is a trademark of Gophmann A.L.. |
| Дизайнер | Gophmann A.L. |
| URL дизайнера | [email protected] |

Вы можете подключить шрифт Victorian Gothic Two к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=victorian-gothic-two" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=victorian-gothic-two);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Victorian Gothic Two', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=victorian-gothic-two" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Victorian Gothic Two', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Victorian Gothic Two!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: