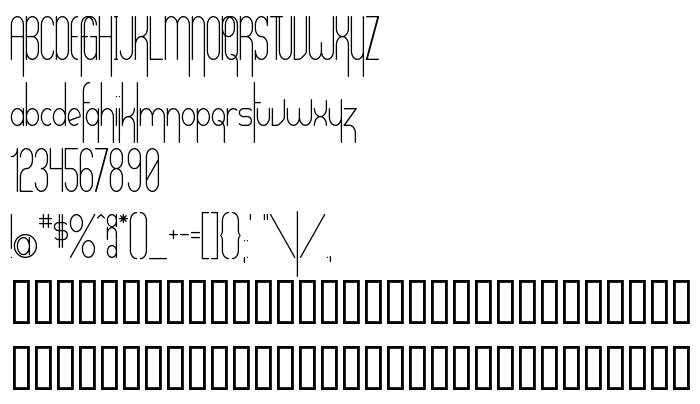
На этой странице Вы можете скачать шрифт Verticalization версии 2.0 - 8/01/99, который относится к семейству Verticalization (начертание Regular). Изготовителем шрифта является Verticalization. Скачайте Verticalization бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты без засечек. Его размер - всего 41 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Семейство | Verticalization |
| Начертание | Regular |
| Идентификатор | Verticalization |
| Полное название шрифта | Verticalization |
| Версия | 2.0 - 8/01/99 |
| PostScript название | Verticalization |
| Изготовитель | Verticalization |
| Размер | 41 Kb |
| Торговая марка | Free Font - Distribute only with "Verticalization.txt" attached. |

Вы можете подключить шрифт Verticalization к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=verticalization);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Verticalization', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Verticalization', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Verticalization!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Subpear »