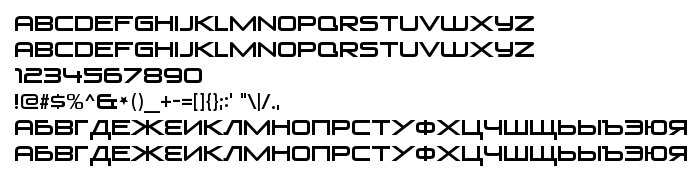
На этой странице Вы можете скачать шрифт VenusRising-Regular версии Version 3.000, который относится к семейству Venus Rising (начертание Regular). Изготовителем шрифта является VenusRising-Regular. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте VenusRising-Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 109 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Also visit my commercial type foundry at www.typodermic.com. This font was updated in 2008. |
| Семейство | Venus Rising |
| Начертание | Regular |
| Идентификатор | 3.000;LARA;VenusRising-Regular |
| Полное название шрифта | VenusRising-Regular |
| Версия | Version 3.000 |
| PostScript название | VenusRising-Regular |
| Изготовитель | VenusRising-Regular |
| Размер | 109 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.larabiefonts.com |
| Описание | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Вы можете подключить шрифт VenusRising-Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=venusrising-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=venusrising-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'VenusRising-Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=venusrising-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VenusRising-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VenusRising-Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: