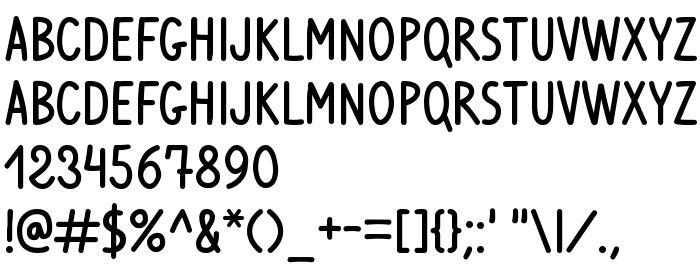
На этой странице Вы можете скачать шрифт VenturaEdding-Medium версии 001.000, который относится к семейству Ventura Edding (начертание Medium). Изготовителем шрифта является VenturaEdding-Medium. Дизайнер - Josep Patau Bellart. Скачайте VenturaEdding-Medium бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: комические шрифты, латинские шрифты. Его размер - всего 64 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Aquesta obra est subjecta a una llicncia Reconeixement-Sense obres derivades 2.5 Espanya de Creative Commons. Per veure'n una cpia, visiteu http://creativecommons.org/licenses/by-nd/2.5/es/ |
| Семейство | Ventura Edding |
| Начертание | Medium |
| Идентификатор | FONTLAB:OTFEXPORT |
| Полное название шрифта | VenturaEdding-Medium |
| Версия | 001.000 |
| PostScript название | VenturaEdding-Medium |
| Изготовитель | VenturaEdding-Medium |
| Размер | 64 Kb |
| Дизайнер | Josep Patau Bellart |
| Описание лицензии | Aquesta obra est subjecta a una llicncia Reconeixement-Sense obres derivades 2.5 Espanya de Creative Commons. Per veure'n una cpia, visiteu http://creativecommons.org/licenses/by-nd/2.5/es/ |
| URL лицензии | http://creativecommons.org/licenses/by-nd/2.5/es/ |

Вы можете подключить шрифт VenturaEdding-Medium к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=venturaedding-medium" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=venturaedding-medium);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'VenturaEdding-Medium', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=venturaedding-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VenturaEdding-Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VenturaEdding-Medium!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: