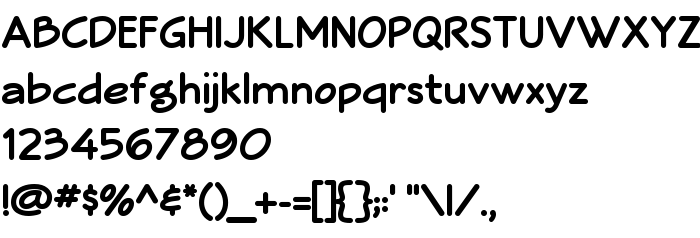
На этой странице Вы можете скачать шрифт Veggieburger Bold версии Version 001.000, который относится к семейству Veggieburger (начертание Bold). Изготовителем шрифта является Designed and produced by Robby Woodard. Дизайнер - Robby Woodard (для связи используйте следующий адрес: http://www.woodardworks.com). Скачайте Veggieburger Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: architectural, рукописные шрифты. Его размер - всего 36 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Veggieburger |
| Начертание | Bold |
| Идентификатор | DesignedandproducedbyRobbyWoodard: Veggieburger Bold: 2010 |
| Полное название шрифта | Veggieburger Bold |
| Версия | Version 001.000 |
| PostScript название | Veggieburger-Bold |
| Изготовитель | Designed and produced by Robby Woodard |
| Размер | 36 Kb |
| Торговая марка | Veggieburger Bold is a trademark of Designed and produced by Robby Woodard. |
| Дизайнер | Robby Woodard |
| URL дизайнера | http://www.woodardworks.com |
| Описание лицензии | I am happy to give this font away free. Use it any way you like. Embed it. Bundle it. Include it in any software or document. Just don't sell the font itself for your own profit. Because that would be rude and you would be an asshole. Discaimer: There shouldn't be any problem, but still, this software is provided "AS IS" with no warranty of any kind. ____________________________________ Copyright (c) 2012, Robby Woodard www.WoodardWorks.com [email protected] |

Вы можете подключить шрифт Veggieburger Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=veggieburger-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=veggieburger-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Veggieburger Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=veggieburger-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Veggieburger Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Veggieburger Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: