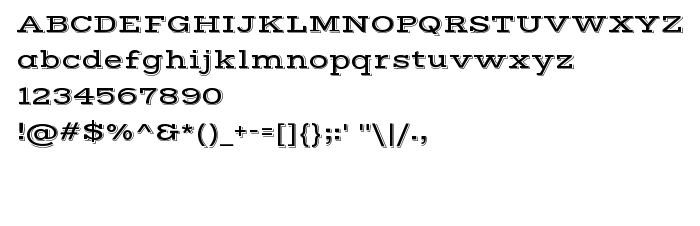
На этой странице Вы можете скачать шрифт Vast Shadow Regular версии Version 1.002, который относится к семейству Vast Shadow (начертание Regular). Изготовителем шрифта является Nicole Fally. Дизайнер - Nicole Fally (для связи используйте следующий адрес: sorkintype.com). Скачайте Vast Shadow Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: geometric, serif, slab, shadowed. Его размер - всего 61 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Vast Shadow |
| Начертание | Regular |
| Идентификатор | FontForge 2.0 : Vast Shadow Regular : 10-10-2011 |
| Полное название шрифта | Vast Shadow Regular |
| Версия | Version 1.002 |
| PostScript название | VastShadow-Regular |
| Изготовитель | Nicole Fally |
| Размер | 61 Kb |
| Торговая марка | Vast is a trademark of Sorkin Type Co. |
| Дизайнер | Nicole Fally |
| URL дизайнера | sorkintype.com |
| URL поставщика | sorkintype.com |
| Описание лицензии | Copyright (c) 2010 by Sorkin Type Co, with Reserved Font Name Vast and Vast Shadow. |
| URL лицензии | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Вы можете подключить шрифт Vast Shadow Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=vast-shadow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=vast-shadow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Vast Shadow Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=vast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vast Shadow Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vast Shadow Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: