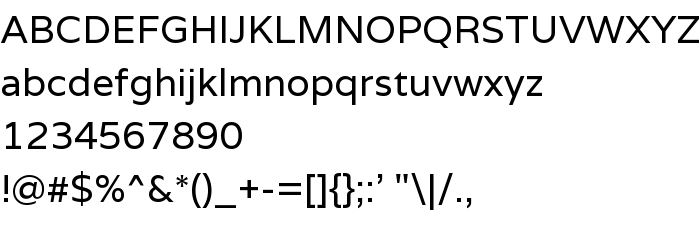
На этой странице Вы можете скачать шрифт Varela версии Version 1.000, который относится к семейству Varela (начертание Regular). Изготовителем шрифта является Joe Prince. Дизайнер - Joe Prince (для связи используйте следующий адрес: http://www.admixdesigns.com/). Скачайте Varela бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, шрифты без засечек. Его размер - всего 131 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Varela |
| Начертание | Regular |
| Идентификатор | 1.000;Varela |
| Полное название шрифта | Varela |
| Версия | Version 1.000 |
| PostScript название | Varela |
| Изготовитель | Joe Prince |
| Размер | 131 Kb |
| Торговая марка | Varela is a trademark of Admix Designs (www.admixdesigns.com) |
| Дизайнер | Joe Prince |
| URL дизайнера | http://www.admixdesigns.com/ |
| Описание лицензии | Copyright (c) 2011, Joe Prince, Admix Designs (http://www.admixdesigns.com/) with Reserved Font Name Varela. - This Font Software is licensed under the SIL Open Font License, Version 1.1. - This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Varela к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=varela" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=varela);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Varela', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=varela" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Varela', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Varela!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Vanilla
Следующий шрифт: