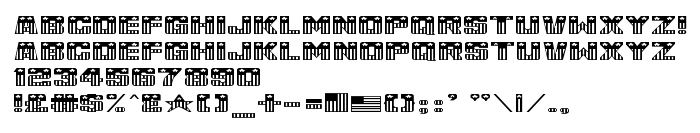
На этой странице Вы можете скачать шрифт USA_Flag NormalA версии 1.0 Sun May 30 19:47:33 1993, который относится к семейству USA_Flag (начертание Normal). Изготовителем шрифта является USA_Flag-NormalA. Скачайте USA_Flag NormalA бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 30 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Generated by Fontographer 3.5 |
| Семейство | USA_Flag |
| Начертание | Normal |
| Идентификатор | Alts:USA_Flag NormalA |
| Полное название шрифта | USA_Flag NormalA |
| Версия | 1.0 Sun May 30 19:47:33 1993 |
| PostScript название | USA_Flag-NormalA |
| Изготовитель | USA_Flag-NormalA |
| Размер | 30 Kb |

Вы можете подключить шрифт USA_Flag NormalA к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=usa_flag-normala" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=usa_flag-normala);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'USA_Flag NormalA', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=usa_flag-normala" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'USA_Flag NormalA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with USA_Flag NormalA!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.