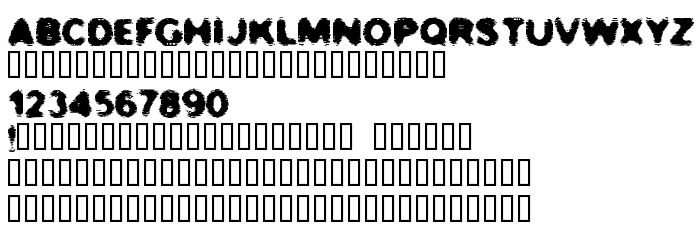
На этой странице Вы можете скачать шрифт Undertow версии Macromedia Fontographer 4.1 5/1/00, который относится к семейству Undertow (начертание Regular). Изготовителем шрифта является Undertow. Скачайте Undertow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 34 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) Rev. Josh Wilhelm 2000 |
| Семейство | Undertow |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 Undertow |
| Полное название шрифта | Undertow |
| Версия | Macromedia Fontographer 4.1 5/1/00 |
| PostScript название | Undertow |
| Изготовитель | Undertow |
| Размер | 34 Kb |

Вы можете подключить шрифт Undertow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=undertow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=undertow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Undertow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=undertow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Undertow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Undertow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: