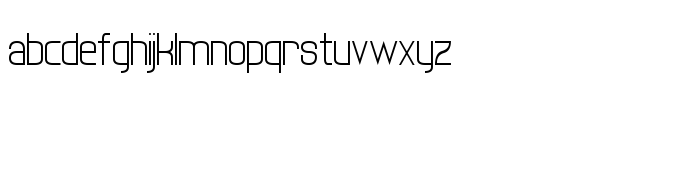
На этой странице Вы можете скачать шрифт twenty-one версии Version 0.25 June 10, 2003, initial release, который относится к семейству twenty-one (начертание Regular). Изготовителем шрифта является twenty-one. Дизайнер - *dibujado* (для связи используйте следующий адрес: http://dibujado.port5.com). Скачайте twenty-one бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, шрифты из фильмов. Его размер - всего 13 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | twenty-one is a *dibujado* font, made in 2003 |
| Семейство | twenty-one |
| Начертание | Regular |
| Идентификатор | twenty-one: 0.25 |
| Полное название шрифта | twenty-one |
| Версия | Version 0.25 June 10, 2003, initial release |
| PostScript название | twenty-one |
| Изготовитель | twenty-one |
| Размер | 13 Kb |
| Торговая марка | twenty-one is a *dibujado* font, made in 2003 |
| Дизайнер | *dibujado* |
| URL дизайнера | http://dibujado.port5.com |
| Описание | twenty-one is a *dibujado* font, made in 2003, created with the Font Creator Program from High-Logic.com |

Вы можете подключить шрифт twenty-one к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=twenty-one" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=twenty-one);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'twenty-one', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=twenty-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'twenty-one', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with twenty-one!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: