На этой странице Вы можете скачать шрифт TucsonOne версии Version 1.000 2003 initial release, который относится к семейству TucsonOne (начертание Regular). Изготовителем шрифта является TucsonOne. Дизайнер - Nick Curtis (A.Gophamnn cyr.code page) (для связи используйте следующий адрес: mailto:[email protected]). Скачайте TucsonOne бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: винтажные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 84 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Nick's Fonts (A.Gophmann cyr.code page), 2003. All rights reserved. |
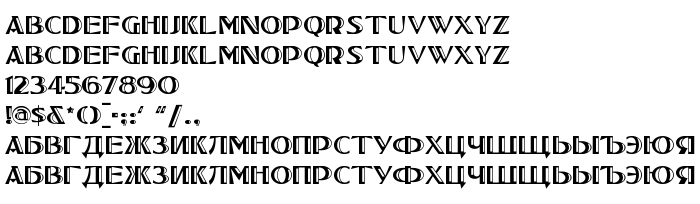
| Семейство | TucsonOne |
| Начертание | Regular |
| Идентификатор | Nick'sFonts(A.Gophmanncyr.codepage): TucsonOne: 2003 |
| Полное название шрифта | TucsonOne |
| Версия | Version 1.000 2003 initial release |
| PostScript название | TucsonOne |
| Изготовитель | TucsonOne |
| Размер | 84 Kb |
| Торговая марка | TucsonOne is a trademark of Nick's Fonts (A.Gophmann cyr.code page). |
| Дизайнер | Nick Curtis (A.Gophamnn cyr.code page) |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.nicksfonts.com |

Вы можете подключить шрифт TucsonOne к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=tucsonone" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=tucsonone);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'TucsonOne', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=tucsonone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'TucsonOne', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with TucsonOne!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: