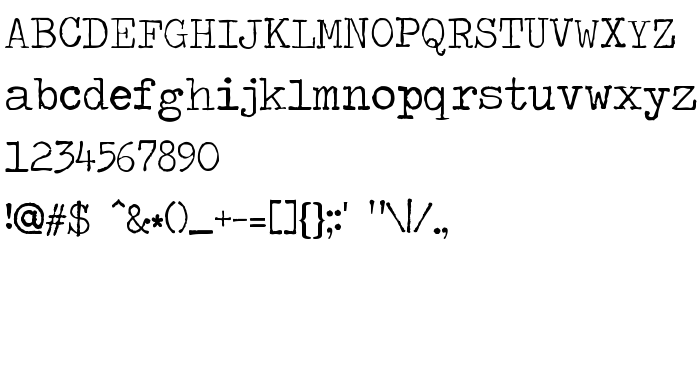
На этой странице Вы можете скачать шрифт Traveling _Typewriter версии Version 1.000 2006 initial release, который относится к семейству Traveling _Typewriter (начертание Regular). Изготовителем шрифта является Traveling-_Typewriter. Дизайнер - Carl Krull (для связи используйте следующий адрес: www.carlkrull.dk). Скачайте Traveling _Typewriter бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, машинописные шрифты. Его размер - всего 84 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Traveling_Typewriter© Created by Carl Krull. mail@carlkrull - www.carlkrull.dk |
| Семейство | Traveling _Typewriter |
| Начертание | Regular |
| Идентификатор | CarlKrull: Traveling _Typewriter: 2006 |
| Полное название шрифта | Traveling _Typewriter |
| Версия | Version 1.000 2006 initial release |
| PostScript название | TravelingTypewriter |
| Изготовитель | Traveling-_Typewriter |
| Размер | 84 Kb |
| Торговая марка | Traveling _Typewriter© is a trademark of Carl Krull. |
| Дизайнер | Carl Krull |
| URL дизайнера | www.carlkrull.dk |
| URL поставщика | www.carlkrull.dk |
| Описание | This font is based on an old danish "Olympia Traveller de luxe" typewriter, made in Western Germany. The font is free for personal use only. If used for commercial use, please contact me at [email protected] |
| Описание лицензии | Free for personal use only! |

Вы можете подключить шрифт Traveling _Typewriter к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=traveling-_typewriter" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=traveling-_typewriter);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Traveling _Typewriter', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=traveling-_typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Traveling _Typewriter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Traveling _Typewriter!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: