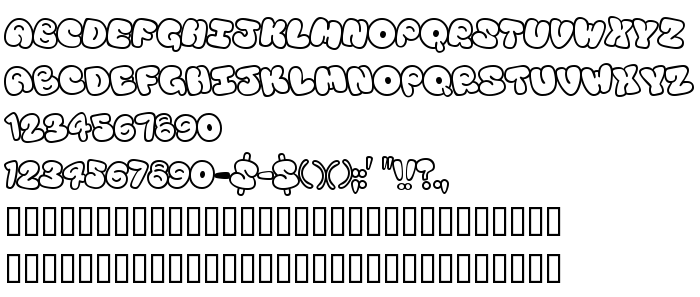
На этой странице Вы можете скачать шрифт Tourist Trap версии Version 1.00 - 09/10/2000, который относится к семейству Tourist Trap (начертание Regular). Изготовителем шрифта является Tourist-Trap. Дизайнер - Rich Gast (для связи используйте следующий адрес: http://home.earthlink.net/~greywolfww/index.html). Скачайте Tourist Trap бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты для граффити. Его размер - всего 57 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | ©2000 - R.Gast - GreyWolf WebWorks |
| Семейство | Tourist Trap |
| Начертание | Regular |
| Идентификатор | Tourist Trap |
| Полное название шрифта | Tourist Trap |
| Версия | Version 1.00 - 09/10/2000 |
| PostScript название | TouristTrap |
| Изготовитель | Tourist-Trap |
| Размер | 57 Kb |
| Торговая марка | Free Font ! - Distribute only with "TouristTrap.txt" attached. |
| Дизайнер | Rich Gast |
| URL дизайнера | http://home.earthlink.net/~greywolfww/index.html |
| URL поставщика | http://home.earthlink.net/~greywolfww/index.html |
| Описание | Air Brush style letters like those found on tourist trap t-shirts for the kiddies. Includes both outline and fill characters. |

Вы можете подключить шрифт Tourist Trap к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=tourist-trap);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Tourist Trap', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tourist Trap', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tourist Trap!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.