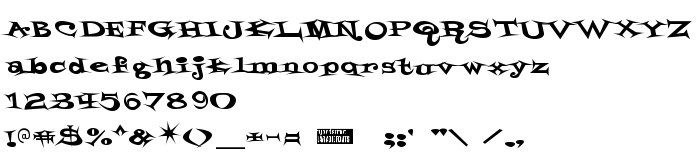
На этой странице Вы можете скачать шрифт Styrofoam Feelings версии Version 2.000 2004, который относится к семейству Styrofoam Feelings (начертание Regular). Изготовителем шрифта является Styrofoam-Feelings. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Styrofoam Feelings бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, комические шрифты, латинские шрифты. Его размер - всего 56 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Семейство | Styrofoam Feelings |
| Начертание | Regular |
| Идентификатор | RayLarabie: Styrofoam Feelings: 1998 |
| Полное название шрифта | Styrofoam Feelings |
| Версия | Version 2.000 2004 |
| PostScript название | StyrofoamFeelings |
| Изготовитель | Styrofoam-Feelings |
| Размер | 56 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.larabiefonts.com |
| Описание | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Вы можете подключить шрифт Styrofoam Feelings к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=styrofoam-feelings" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=styrofoam-feelings);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Styrofoam Feelings', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=styrofoam-feelings" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Styrofoam Feelings', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Styrofoam Feelings!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.