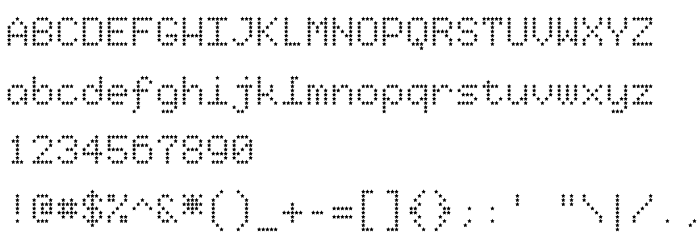
На этой странице Вы можете скачать шрифт StarryTypeLA версии 1.0; 1-18-2004, который относится к семейству StarryTypeLA (начертание Regular). Изготовителем шрифта является StarryTypeLA. Дизайнер - HT. Скачайте StarryTypeLA бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 256 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) HT, 2004. All rights reserved. |
| Семейство | StarryTypeLA |
| Начертание | Regular |
| Идентификатор | HT: StarryTypeLA: 2004 |
| Полное название шрифта | StarryTypeLA |
| Версия | 1.0; 1-18-2004 |
| PostScript название | StarryTypeLA |
| Изготовитель | StarryTypeLA |
| Размер | 256 Kb |
| Торговая марка | StarryTypeLA is a trademark of HT. |
| Дизайнер | HT |
| Описание | This font is Freeware, and is intented for personal use. |
| Описание лицензии | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |

Вы можете подключить шрифт StarryTypeLA к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=starrytypela" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=starrytypela);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'StarryTypeLA', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=starrytypela" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'StarryTypeLA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with StarryTypeLA!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: