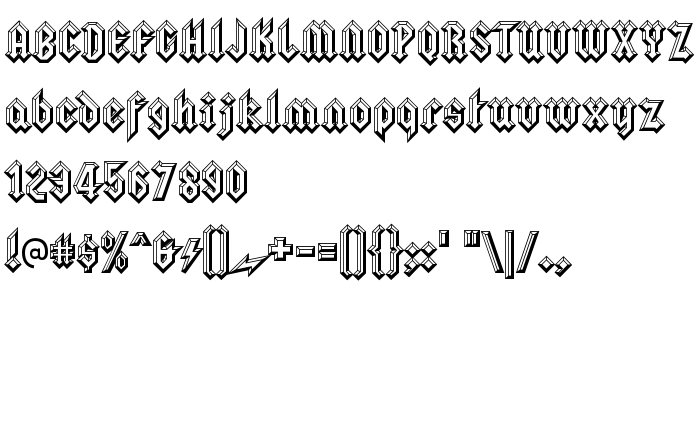
На этой странице Вы можете скачать шрифт Squealer Embossed версии Version 2.100 2004, который относится к семейству Squealer Embossed (начертание Regular). Изготовителем шрифта является Squealer-Embossed. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Squealer Embossed бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, бесплатные шрифты, готические шрифты. Его размер - всего 34 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2001 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Семейство | Squealer Embossed |
| Начертание | Regular |
| Идентификатор | RayLarabie: Squealer Embossed: 2001 |
| Полное название шрифта | Squealer Embossed |
| Версия | Version 2.100 2004 |
| PostScript название | SquealerEmbossed |
| Изготовитель | Squealer-Embossed |
| Размер | 34 Kb |
| Торговая марка | Squealer is a trademark of Ray Larabie |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.larabiefonts.com |
| Описание | This font is freeware. If you find this named anything other than Squealer or Squealer Embossed please contact me at www.larabiefonts.com. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Вы можете подключить шрифт Squealer Embossed к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=squealer-embossed" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=squealer-embossed);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Squealer Embossed', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=squealer-embossed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Squealer Embossed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Squealer Embossed!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: