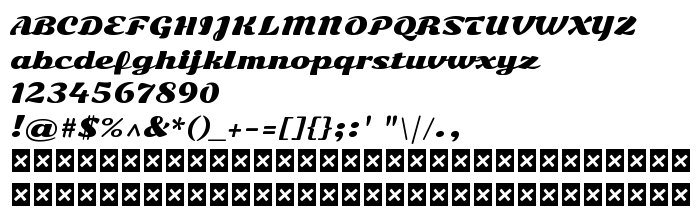
На этой странице Вы можете скачать шрифт Sonsie One версии Version 1.003, который относится к семейству Sonsie One (начертание Regular). Изготовителем шрифта является Sorkin Type Co. Дизайнер - Riccardo De Franceschi (для связи используйте следующий адрес: www.rdftype.it). Скачайте Sonsie One бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: flowing, ретро шрифты. Его размер - всего 47 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Sonsie One |
| Начертание | Regular |
| Идентификатор | SorkinTypeCo.: Sonsie One: 2011 |
| Полное название шрифта | Sonsie One |
| Версия | Version 1.003 |
| PostScript название | SonsieOne |
| Изготовитель | Sorkin Type Co |
| Размер | 47 Kb |
| Торговая марка | Sonsie One is a trademark of Sorkin Type Co. |
| Дизайнер | Riccardo De Franceschi |
| URL дизайнера | www.rdftype.it |
| URL поставщика | www.sorkintype.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Sonsie One к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sonsie-one" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sonsie-one);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sonsie One', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sonsie-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sonsie One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sonsie One!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: