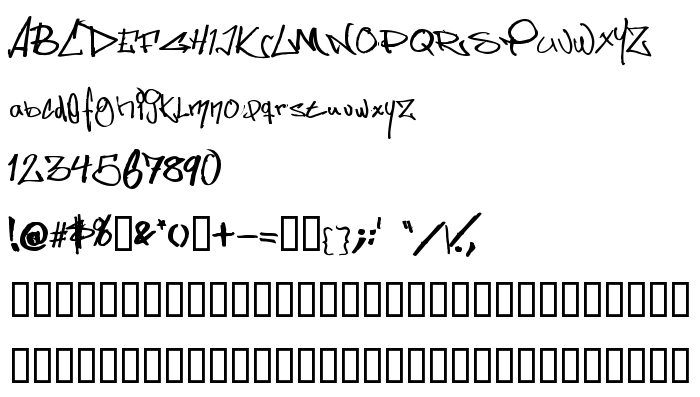
На этой странице Вы можете скачать шрифт Some's Style Straight out of Sweden версии 31-01-00, который относится к семейству Some's Style (начертание Straight out of Sweden). Изготовителем шрифта является Some's-Style-Straight-out-of-Sweden. Скачайте Some's Style Straight out of Sweden бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 46 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Letter design by B-boy Micke Stenius, Leksand, Sweden, converted to a font by Samuel Park 2000 - www.peppesbodega.nu/type |
| Семейство | Some's Style |
| Начертание | Straight out of Sweden |
| Идентификатор | Some's Style 2000 Straight out of Sweden |
| Полное название шрифта | Some's Style Straight out of Sweden |
| Версия | 31-01-00 |
| PostScript название | SomesStyleStraightoutofSweden |
| Изготовитель | Some's-Style-Straight-out-of-Sweden |
| Размер | 46 Kb |
| Торговая марка | Samuel Park |

Вы можете подключить шрифт Some's Style Straight out of Sweden к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=someand039s-style-straight-out-o" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=someand039s-style-straight-out-o);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Some's Style Straight out of Sweden', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=someand039s-style-straight-out-o" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Some's Style Straight out of Sweden', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Some's Style Straight out of Sweden!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« GASMASK
Следующий шрифт: