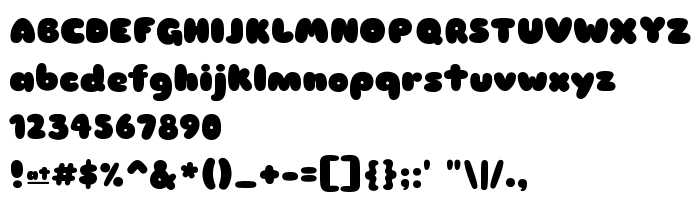
На этой странице Вы можете скачать шрифт Sniglet ExtraBold версии Version 2.000, который относится к семейству Sniglet (начертание ExtraBold). Изготовителем шрифта является Haley Fiege, Pablo Impallari, Brenda Gallo. Дизайнер - Haley Fiege (для связи используйте следующий адрес: kingdomofawesome.com). Скачайте Sniglet ExtraBold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: casual, childish, cute. Его размер - всего 24 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Sniglet |
| Начертание | ExtraBold |
| Идентификатор | HaleyFiege,PabloImpallari,BrendaGallo: Sniglet ExtraBold: 2008 |
| Полное название шрифта | Sniglet ExtraBold |
| Версия | Version 2.000 |
| PostScript название | Sniglet-ExtraBold |
| Изготовитель | Haley Fiege, Pablo Impallari, Brenda Gallo |
| Размер | 24 Kb |
| Торговая марка | Sniglet is a trademark of Haley Fiege |
| Дизайнер | Haley Fiege |
| URL дизайнера | kingdomofawesome.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Sniglet ExtraBold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sniglet-extrabold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sniglet-extrabold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sniglet ExtraBold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sniglet-extrabold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sniglet ExtraBold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sniglet ExtraBold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Smokum
Следующий шрифт: