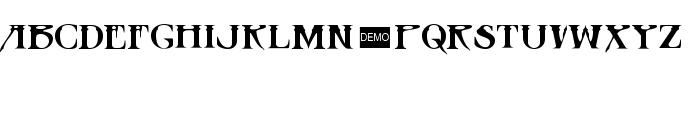
На этой странице Вы можете скачать шрифт Slaughterhouse DEMO версии 1.0, который относится к семейству Slaughterhouse DEMO (начертание Regular). Изготовителем шрифта является Slaughterhouse-DEMO. Дизайнер - Thomas W. Otto (для связи используйте следующий адрес: http://www.norfok.com). Скачайте Slaughterhouse DEMO бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, шрифты из фильмов. Его размер - всего 19 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Slaughterhouse v1.0 Demo - copyright (c) 2001 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com |
| Семейство | Slaughterhouse DEMO |
| Начертание | Regular |
| Идентификатор | NorfokInc.: Slaughterhouse DEMO: 2001 |
| Полное название шрифта | Slaughterhouse DEMO |
| Версия | 1.0 |
| PostScript название | SlaughterhouseDEMO |
| Изготовитель | Slaughterhouse-DEMO |
| Размер | 19 Kb |
| Дизайнер | Thomas W. Otto |
| URL дизайнера | http://www.norfok.com |
| URL поставщика | http://www.norfok.com |
| Описание лицензии | Copyright This Norfok Inc. product and the accompanying materials are copyrighted and contain proprietary information and trade secrets of Norfok Inc. Unauthorized copying of the product even if modified, merged, or included with other software, or of the written materials, is expressly forbidden. You may be held legally responsible for any infringement of Norfok Inc. intellectual property rights that is caused or encouraged by your failure to abide by the terms of this Agreement. copyright ©2001 Norfok Inc. [email protected] |
| URL лицензии | http://www.norfok.com/License.htm |

Вы можете подключить шрифт Slaughterhouse DEMO к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=slaughterhouse-demo" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=slaughterhouse-demo);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Slaughterhouse DEMO', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=slaughterhouse-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Slaughterhouse DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Slaughterhouse DEMO!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: