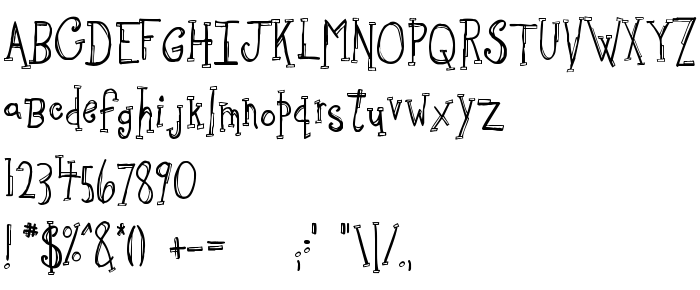
На этой странице Вы можете скачать шрифт Sketchbook версии Version 11.27.98, который относится к семейству Sketchbook (начертание Regular). Изготовителем шрифта является Sketchbook. Дизайнер - UnAuthorized Type (для связи используйте следующий адрес: http://members.xoom.com/UAtype/). Скачайте Sketchbook бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты для граффити. Его размер - всего 82 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Freeware by: UnAuthorized Type |
| Семейство | Sketchbook |
| Начертание | Regular |
| Идентификатор | UAtype Sketchbook |
| Полное название шрифта | Sketchbook |
| Версия | Version 11.27.98 |
| PostScript название | Sketchbook |
| Изготовитель | Sketchbook |
| Размер | 82 Kb |
| Торговая марка | UnAuthorized Type - Ben McGehee |
| Дизайнер | UnAuthorized Type |
| URL дизайнера | http://members.xoom.com/UAtype/ |
| URL поставщика | mailto:[email protected] |
| Описание | I like to sketch sometimes. I'm not very good at it, though. Most everything turns into either letters or landscapes. But I was looking at some cartoons on the web, and the man had written sketchbook something like this. So I tried to simulate his style. I was pretty close, but no matter, it looks good. |
| Описание лицензии | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Вы можете подключить шрифт Sketchbook к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sketchbook);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sketchbook', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sketchbook', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sketchbook!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.