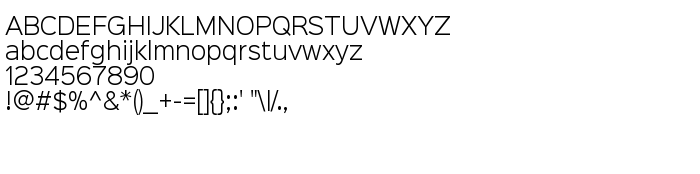
На этой странице Вы можете скачать шрифт Sinkin Sans 300 Light версии Sinkin Sans (version 1.0) by Keith Bates , который относится к семейству Sinkin Sans 300 Light (начертание Regular). Изготовителем шрифта является K-Type. Дизайнер - Keith Bates. Скачайте Sinkin Sans 300 Light бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, oblique, paragraph. Его размер - всего 36 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Sinkin Sans 300 Light |
| Начертание | Regular |
| Идентификатор | pyrs: Sinkin Sans 300 Light: 2014 |
| Полное название шрифта | Sinkin Sans 300 Light |
| Версия | Sinkin Sans (version 1.0) by Keith Bates |
| PostScript название | SinkinSans-300Light |
| Изготовитель | K-Type |
| Размер | 36 Kb |
| Торговая марка | Sinkin Sans is a trademark of K-Type |
| Дизайнер | Keith Bates |
| URL поставщика | www.k-type.com |
| Описание лицензии | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL лицензии | http://www.apache.org/licenses/LICENSE-2.0.html |

Вы можете подключить шрифт Sinkin Sans 300 Light к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sinkin-sans-300-light" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sinkin-sans-300-light);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sinkin Sans 300 Light', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sinkin-sans-300-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 300 Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 300 Light!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: