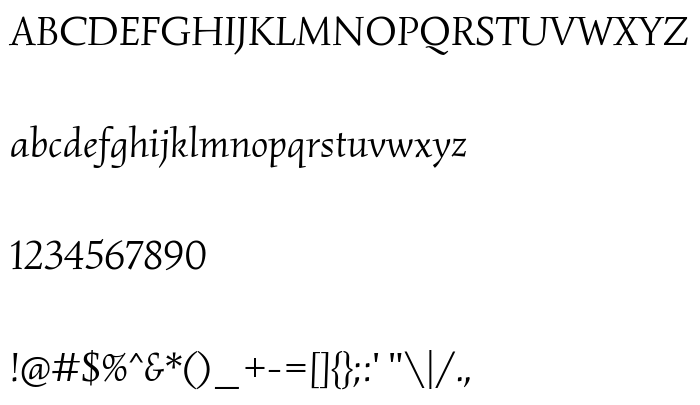
На этой странице Вы можете скачать шрифт Simonetta Italic версии Version 1.002, который относится к семейству Simonetta (начертание Italic). Изготовителем шрифта является Brownfox. Дизайнер - Gayaneh Bagdasaryan (для связи используйте следующий адрес: http://www.gayaneh.org). Скачайте Simonetta Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: humanist, paragraph, шрифты с засечками. Его размер - всего 113 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Simonetta |
| Начертание | Italic |
| Идентификатор | Brownfox: Simonetta Italic: 2012 |
| Полное название шрифта | Simonetta Italic |
| Версия | Version 1.002 |
| PostScript название | Simonetta-Italic |
| Изготовитель | Brownfox |
| Размер | 113 Kb |
| Торговая марка | Simonetta is a trademark of Brownfox |
| Дизайнер | Gayaneh Bagdasaryan |
| URL дизайнера | http://www.gayaneh.org |
| URL поставщика | http://www.brownfox.org |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Simonetta Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=simonetta-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=simonetta-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Simonetta Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=simonetta-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Simonetta Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Simonetta Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: