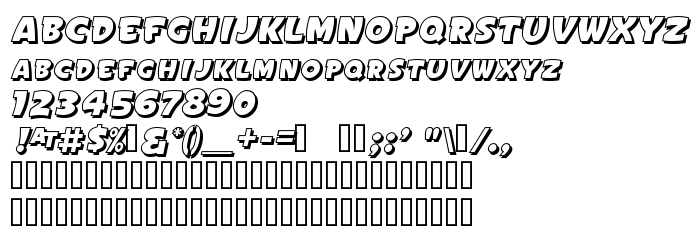
На этой странице Вы можете скачать шрифт SignPainter'sGothicIt.Sh.SC JL версии version 1.0, который относится к семейству SignPainter'sGothicIt.Sh.SC JL (начертание Regular). Изготовителем шрифта является SignPainter'sGothicIt.Sh.SC-JL. Дизайнер - Jeffrey N. Levine (для связи используйте следующий адрес: http://www.geocities.com/jeffsfonts). Скачайте SignPainter'sGothicIt.Sh.SC JL бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 35 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Семейство | SignPainter'sGothicIt.Sh.SC JL |
| Начертание | Regular |
| Идентификатор | SignPainter'sGothicIt.Sh.SC JL |
| Полное название шрифта | SignPainter'sGothicIt.Sh.SC JL |
| Версия | version 1.0 |
| PostScript название | SignPaintersGothicItShSCJL |
| Изготовитель | SignPainter'sGothicIt.Sh.SC-JL |
| Размер | 35 Kb |
| Торговая марка | Trademark of Jeffrey N. Levine |
| Дизайнер | Jeffrey N. Levine |
| URL дизайнера | http://www.geocities.com/jeffsfonts |
| URL поставщика | http://www.geocities.com/jeffsfonts |
| Описание | An italic and drop shadow version of "Sign Painter's Gothic JL". |
| Описание лицензии | Freeware for commercial or non-commercial use. Resale or distribution in any for of media is strictly prohibited. |
| URL лицензии | http://www.geocities.com/jeffsfonts |

Вы можете подключить шрифт SignPainter'sGothicIt.Sh.SC JL к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'SignPainter'sGothicIt.Sh.SC JL', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SignPainter'sGothicIt.Sh.SC JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SignPainter'sGothicIt.Sh.SC JL!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: