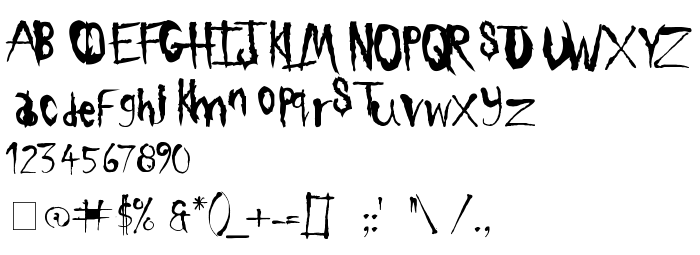
На этой странице Вы можете скачать шрифт Sickness версии August 24, 1999; 1.00, initial release, который относится к семейству Sickness (начертание Regular). Изготовителем шрифта является Sickness. Дизайнер - High-Logic - Erwin Denissen 1999 (для связи используйте следующий адрес: http://www.high-logic.com/). Скачайте Sickness бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, художественные шрифты, шрифты из фильмов. Его размер - всего 26 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Typeface © High-Logic. 1999. All Rights Reserved |
| Семейство | Sickness |
| Начертание | Regular |
| Идентификатор | High-Logic: NewFont Regular:1999 |
| Полное название шрифта | Sickness |
| Версия | August 24, 1999; 1.00, initial release |
| PostScript название | Sickness |
| Изготовитель | Sickness |
| Размер | 26 Kb |
| Торговая марка | NewFont is a registered trademark of High-Logic. |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL дизайнера | http://www.high-logic.com/ |
| URL поставщика | http://www.high-logic.com/ |
| Описание | Template |

Вы можете подключить шрифт Sickness к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sickness" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sickness);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sickness', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sickness" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sickness', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sickness!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: