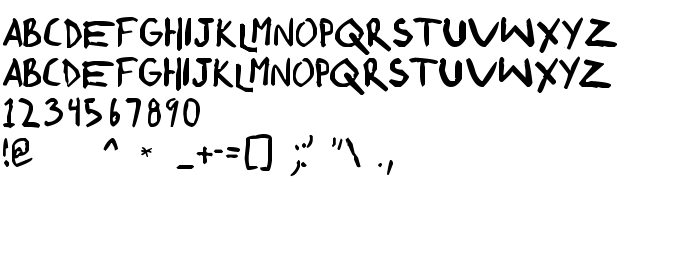
На этой странице Вы можете скачать шрифт shonen punk! custom версии Version 1.00 October 21, 2006, initial release, который относится к семейству Shonen Punk! custom (начертание Regular). Изготовителем шрифта является shonen-punk!-custom. Скачайте shonen punk! custom бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, комические шрифты, латинские шрифты. Его размер - всего 20 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Shonen Punk! Custom © Shonen Fonts!. 2006. All Rights Reserved |
| Семейство | Shonen Punk! custom |
| Начертание | Regular |
| Идентификатор | shonen punk! custom:Version 1.00 |
| Полное название шрифта | shonen punk! custom |
| Версия | Version 1.00 October 21, 2006, initial release |
| PostScript название | shonenpunk!custom |
| Изготовитель | shonen-punk!-custom |
| Размер | 20 Kb |
| URL дизайнера | http://shonenpunk.com |
| Описание | This font was created using Font Creator 5.0 from High-Logic.com |
| Описание лицензии | This font is availible as Freeware for non-commercial work from ShonenFonts!. If you wish to use for commercial work contact Andeh @ [email protected]. www.shonenpunkcom |

Вы можете подключить шрифт shonen punk! custom к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=shonen-punk-custom" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=shonen-punk-custom);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'shonen punk! custom', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=shonen-punk-custom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'shonen punk! custom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with shonen punk! custom!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Shank »