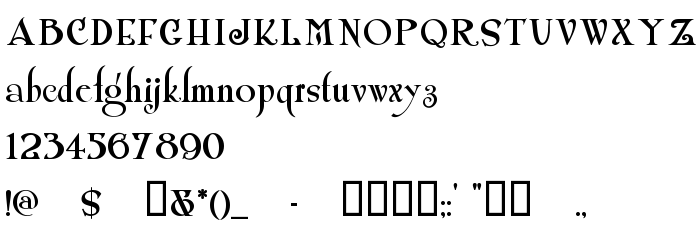
На этой странице Вы можете скачать шрифт ShangriLaNF версии Version 1.01 1/29/2002, который относится к семейству ShangriLaNF (начертание Regular). Дизайнер - Nick's Fonts. Скачайте ShangriLaNF бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 1500s, historical, small caps. Его размер - всего 38 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | ShangriLaNF |
| Начертание | Regular |
| Идентификатор | ShangriLaNF |
| Полное название шрифта | ShangriLaNF |
| Версия | Version 1.01 1/29/2002 |
| PostScript название | ShangriLaNF |
| Размер | 38 Kb |
| Дизайнер | Nick's Fonts |
| Описание лицензии | By using or installing this font data, you (or you on behalf of your employer) agree to be bound by the terms of this Agreement. This Agreement constitutes the complete agreement between you and Nick's Fonts. YOU MAY: -Send a copy of any Nick's Fonts font data along with your documents to a commercial printer or other service bureau to enable the editing or printing of your document. -Use this font data to embed fonts within PostScript files or PDF files for distribution, viewing, and imaging to third parties. -Use this font for personal projects or for projects for which you are paid including, but not limited to, artwork, logotypes, personalized apparel, word art and web graphics. YOU MAY NOT: -Modify, adapt, translate, reverse engineer, decompile, disassemble or create derivative works based on the Nick's Fonts font data without Nick's Fonts's prior written consent. -Sell this font data AS FONT DATA to a third party under any circumstances including, but not limited to, rubber-stamp alphabets, die-cut alphabets, rub-on alphabets, or digitized fonts for embroidery. NICK'S FONTS SHALL NOT BE LIABLE FOR ANY DIRECT, INDIRECT, CONSEQUENTIAL OR INCIDENTAL DAMAGES ARISING OUT OF THE USE OF OR INABILITY TO USE THE NICK'S FONTS FONT DATA. |

Вы можете подключить шрифт ShangriLaNF к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=shangrilanf" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=shangrilanf);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'ShangriLaNF', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=shangrilanf" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ShangriLaNF', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ShangriLaNF!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Shanti »