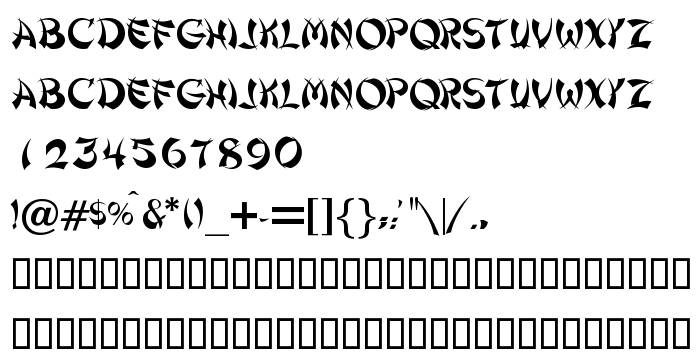
На этой странице Вы можете скачать шрифт Shanghai версии Macromedia Fontographer 4.1 01.07.1995, который относится к семейству Shanghai (начертание Regular). Изготовителем шрифта является Shanghai. Скачайте Shanghai бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: восточные шрифты, латинские шрифты. Его размер - всего 68 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © Christine Mauerkirchner und Rainer Grunert, Schwalbach, 1995 |
| Семейство | Shanghai |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 Shanghai |
| Полное название шрифта | Shanghai |
| Версия | Macromedia Fontographer 4.1 01.07.1995 |
| PostScript название | Shanghai |
| Изготовитель | Shanghai |
| Размер | 68 Kb |

Вы можете подключить шрифт Shanghai к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=shanghai" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=shanghai);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Shanghai', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=shanghai" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shanghai', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shanghai!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: