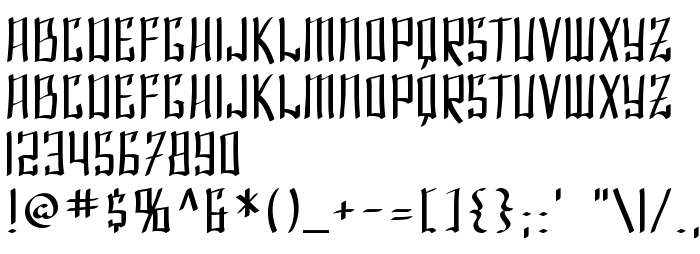
На этой странице Вы можете скачать шрифт SF Shai Fontai версии ver 1.0; 2000. Freeware for non-commercial use., который относится к семейству SF Shai Fontai (начертание Regular). Изготовителем шрифта является SF-Shai-Fontai. Дизайнер - ShyFonts Type Foundry (для связи используйте следующий адрес: http://www.shyfonts.com). Скачайте SF Shai Fontai бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: foreign, бесплатные шрифты, восточные шрифты. Его размер - всего 45 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Семейство | SF Shai Fontai |
| Начертание | Regular |
| Идентификатор | ShyFontsTypeFoundry: SF Shai Fontai: 2000 |
| Полное название шрифта | SF Shai Fontai |
| Версия | ver 1.0; 2000. Freeware for non-commercial use. |
| PostScript название | SFShaiFontai |
| Изготовитель | SF-Shai-Fontai |
| Размер | 45 Kb |
| Торговая марка | SF Shai Fontai is a trademark of the ShyFonts Type Foundry. |
| Дизайнер | ShyFonts Type Foundry |
| URL дизайнера | http://www.shyfonts.com |
| URL поставщика | http://www.shyfonts.com |
| Описание | SF Shai Fontai is a trademark of the ShyFonts Type Foundry. |

Вы можете подключить шрифт SF Shai Fontai к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-shai-fontai" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sf-shai-fontai);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'SF Shai Fontai', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-shai-fontai" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Shai Fontai', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Shai Fontai!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: