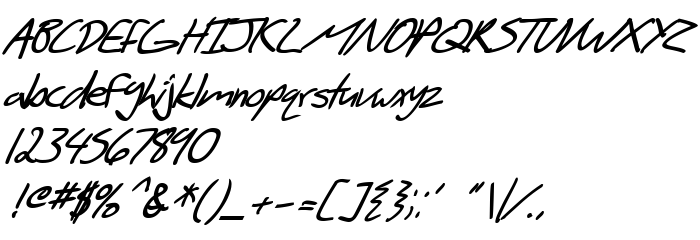
На этой странице Вы можете скачать шрифт SF Scribbled Sans Bold Italic версии ver 1.0; 1999. Freeware for non-commercial use., который относится к семейству SF Scribbled Sans (начертание Bold Italic). Изготовителем шрифта является SF-Scribbled-Sans-Bold-Italic. Скачайте SF Scribbled Sans Bold Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 42 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) ShyFonts Type Foundry, 1999. All rights reserved. |
| Семейство | SF Scribbled Sans |
| Начертание | Bold Italic |
| Идентификатор | ShyFontsTypeFoundry: SF Scribbled Sans Bold Italic: 1999 |
| Полное название шрифта | SF Scribbled Sans Bold Italic |
| Версия | ver 1.0; 1999. Freeware for non-commercial use. |
| PostScript название | SFScribbledSans-BoldItalic |
| Изготовитель | SF-Scribbled-Sans-Bold-Italic |
| Размер | 42 Kb |
| Торговая марка | SF Scribbled Sans Bold Italic is a trademark of the ShyFonts Type Foundry. |

Вы можете подключить шрифт SF Scribbled Sans Bold Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-scribbled-sans-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sf-scribbled-sans-bold-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'SF Scribbled Sans Bold Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-scribbled-sans-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Scribbled Sans Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Scribbled Sans Bold Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: