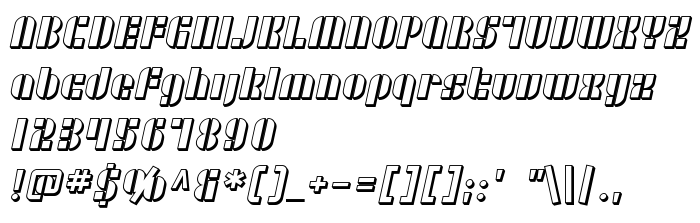
На этой странице Вы можете скачать шрифт SF RetroSplice Shaded версии ver 1.0; 2001. Freeware., который относится к семейству SF RetroSplice Shaded (начертание Regular). Изготовителем шрифта является SF-RetroSplice-Shaded. Дизайнер - ShyFonts Type Foundry (для связи используйте следующий адрес: http://www.shyfonts.com/). Скачайте SF RetroSplice Shaded бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 52 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Семейство | SF RetroSplice Shaded |
| Начертание | Regular |
| Идентификатор | ShyFontsTypeFoundry: SF RetroSplice Shaded: 2001 |
| Полное название шрифта | SF RetroSplice Shaded |
| Версия | ver 1.0; 2001. Freeware. |
| PostScript название | SFRetroSpliceShaded |
| Изготовитель | SF-RetroSplice-Shaded |
| Размер | 52 Kb |
| Торговая марка | SF RetroSplice Shaded is a trademark of the ShyFonts Type Foundry. |
| Дизайнер | ShyFonts Type Foundry |
| URL дизайнера | http://www.shyfonts.com/ |
| URL поставщика | http://www.shyfonts.com/ |
| Описание | SF RetroSplice Shaded is a trademark of the ShyFonts Type Foundry. |

Вы можете подключить шрифт SF RetroSplice Shaded к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-retrosplice-shaded" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sf-retrosplice-shaded);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'SF RetroSplice Shaded', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-retrosplice-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF RetroSplice Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF RetroSplice Shaded!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: