На этой странице Вы можете скачать шрифт SF Pixelate Shaded Bold Oblique версии ver 1.0; 2000. Freeware for non-commercial use., который относится к семейству SF Pixelate Shaded (начертание Bold Oblique). Изготовителем шрифта является SF-Pixelate-Shaded-Bold-Oblique. Скачайте SF Pixelate Shaded Bold Oblique бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 34 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
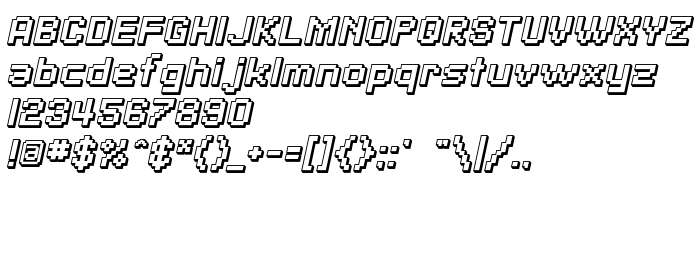
| Семейство | SF Pixelate Shaded |
| Начертание | Bold Oblique |
| Идентификатор | ShyFontsTypeFoundry: SF Pixelate Shaded Bold Oblique: 2000 |
| Полное название шрифта | SF Pixelate Shaded Bold Oblique |
| Версия | ver 1.0; 2000. Freeware for non-commercial use. |
| PostScript название | SFPixelateShaded-BoldOblique |
| Изготовитель | SF-Pixelate-Shaded-Bold-Oblique |
| Размер | 34 Kb |
| Торговая марка | SF Pixelate Shaded Bold Oblique is a trademark of the ShyFonts Type Foundry. |

Вы можете подключить шрифт SF Pixelate Shaded Bold Oblique к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'SF Pixelate Shaded Bold Oblique', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Pixelate Shaded Bold Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Pixelate Shaded Bold Oblique!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: