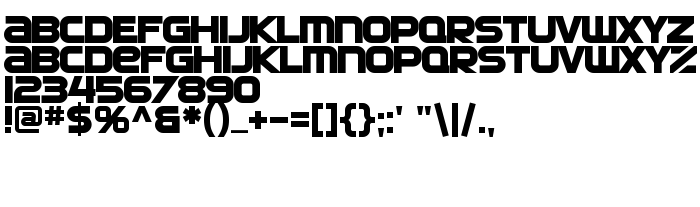
На этой странице Вы можете скачать шрифт SF Automaton Bold версии ver 1.0; 2000. Freeware for non-commercial use., который относится к семейству SF Automaton (начертание Bold). Изготовителем шрифта является SF-Automaton-Bold. Дизайнер - ShyFonts Type Foundry (для связи используйте следующий адрес: http://www.shyfonts.com/). Скачайте SF Automaton Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, компьютерные шрифты, латинские шрифты. Его размер - всего 24 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Семейство | SF Automaton |
| Начертание | Bold |
| Идентификатор | ShyFontsTypeFoundry: SF Automaton Bold: 2000 |
| Полное название шрифта | SF Automaton Bold |
| Версия | ver 1.0; 2000. Freeware for non-commercial use. |
| PostScript название | SFAutomaton-Bold |
| Изготовитель | SF-Automaton-Bold |
| Размер | 24 Kb |
| Торговая марка | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |
| Дизайнер | ShyFonts Type Foundry |
| URL дизайнера | http://www.shyfonts.com/ |
| URL поставщика | http://www.shyfonts.com/ |
| Описание | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |

Вы можете подключить шрифт SF Automaton Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sf-automaton-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'SF Automaton Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Automaton Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Automaton Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: