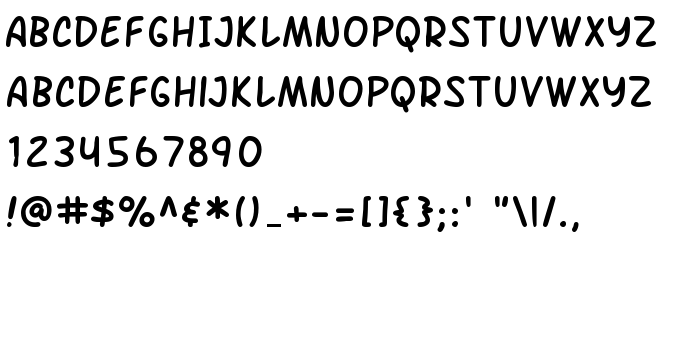
На этой странице Вы можете скачать шрифт SF Arch Rival версии ver 1.0; 2000. Freeware., который относится к семейству SF Arch Rival (начертание Regular). Изготовителем шрифта является SF-Arch-Rival. Дизайнер - ShyFonts Type Foundry (для связи используйте следующий адрес: http://www.shyfonts.com). Скачайте SF Arch Rival бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: all caps, casual, handrawn. Его размер - всего 55 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Семейство | SF Arch Rival |
| Начертание | Regular |
| Идентификатор | ShyFontsTypeFoundry: SF Arch Rival: 2000 |
| Полное название шрифта | SF Arch Rival |
| Версия | ver 1.0; 2000. Freeware. |
| PostScript название | SFArchRival |
| Изготовитель | SF-Arch-Rival |
| Размер | 55 Kb |
| Торговая марка | SF Arch Rival is a trademark of the ShyFonts Type Foundry. |
| Дизайнер | ShyFonts Type Foundry |
| URL дизайнера | http://www.shyfonts.com |
| URL поставщика | http://www.shyfonts.com |
| Описание | SF Arch Rival is a trademark of the ShyFonts Type Foundry. |

Вы можете подключить шрифт SF Arch Rival к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-arch-rival" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sf-arch-rival);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'SF Arch Rival', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sf-arch-rival" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Arch Rival', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Arch Rival!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: